DockerでAngular+Nodeのサーバを立てた話
2018.3.1
最近Win機を購入して 仮想環境どうしようかなーと思っていたのだが、「せっかくだし使い慣れたVagrantではなく思い切ってDockerでつくってみるか」と思い立ったので 勉強がてらDockerでサーバを立ててみた。
前提となる環境
* Windows 10 Home Edition
* Docker Toolbox
やったこと
1. Angular+Node用のDockerfile及びimageの作成
2. 1で作成したimageをもとにコンテナを作成しつつ、ホストマシン上でコードをいじれるようマウント
3. 実際にサーバを立ち上げてみる
4. ホスト上からコードに修正を加えてみる
1. Angular+Node用のDockerfile及びimageの作成
とりあえずNodeでサーバを立てて Angular動かしてみるかということになった。
https://hub.docker.com/r/monostream/nodejs-angular-cli/
ひとまず ↑を参考にして以下のような感じでDockerfileを作成。
FROM node:alpine
RUN apk add --quiet --no-cache bash && \
yarn global add @angular/cli && \
yarn cache clean && \
rm -rf /var/cache/* /tmp/*
EXPOSE 4200
WORKDIR /home/node
COPY ng_apps ng_apps
CMD ["/bin/sh"]
Angularでserveした際のデフォルトのポートが4200なので、4200番を開放している。
また、ng_apps という空ディレクトリをコピーしているが、これはホストマシンとの共有を想定したディレクトリ。Angularアプリケーションを配下に置いておくことでホストマシンから直接コードをいじれるようにしたかった。Dockerfileを作成したら、同ディレクトリにて以下コマンドを実行。
docker build -t angular-test .
Successfully tagged angular-test:latestという文言とともにイメージが作成される。
2. 1で作成したimageをもとにコンテナを作成しつつ、ホストマシン上でコードをいじれるようマウント
以下のようにdocker run でコンテナを作成する。
docker run --name angular_test_server -d -it -p 80:4200 -v $(pwd)/ng_apps:/home/node/ng_apps angular-test
-v オプションにて ng_appsディレクトリをマウントしつつ、ポートは80番で叩けるようにした。
引き続き以下のコマンドを実行し、作成したコンテナに入り、Angularが適切にインストールされているかどうかを確認する。
docker exec -it angular_test_server /bin/sh ng --version
3. 実際にサーバを立ち上げてみる
コンテナに入ったままng_appsディレクトリに移動し、ng new コマンドによって myappというアプリケーションを立ち上げる。
ここで一つ問題が発生する。Windowsの場合、Virtualbox経由で共有ディレクトリをつくった場合ゲストマシン側でそのディレクトリにシンボリックリンクを貼ることができない。これにより共有ディレクトリ上で npm install が通らず、結果的に ng new myapp がコケるという事態に陥る。そこで npm install の際に –no-bin-links オプションをつける必要があるのだが、Angularでこれをやりたい場合は以下のようにする模様。
ng new myapp --skip-install cd myapp npm install --no-bin-links
これによって共有ディレクトリ上でも無事Angularアプリケーションを置くことができた。あとはnpm installが完了したら以下のコマンドでサーバの立ち上げを行う。
ng serve --host 0.0.0.0
今回はDockerのデフォルトネットワーク経由のため、ホストマシンのブラウザから 192.168.99.100 にアクセス。
表示された。
4. ホスト上からコードに修正を加えてみる
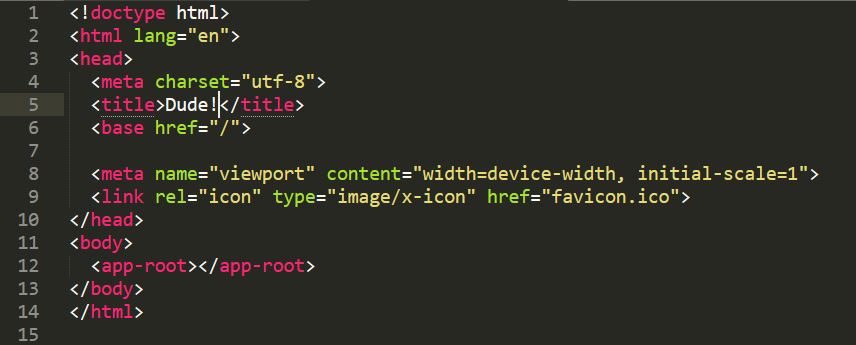
せっかくマウントしたわけだし、ホスト上からコードをいじってみる。とりあえず簡単な例として初期に表示されるページのタイトルを変えてみることにする( パスはmyapp/src/index.html )。
こんな感じでいじって再度ゲストマシン側にてng serve –host 0.0.0.0を実行すると…
無事更新が反映された模様。
Written by Nisei Kimura ( 木村 仁星 )